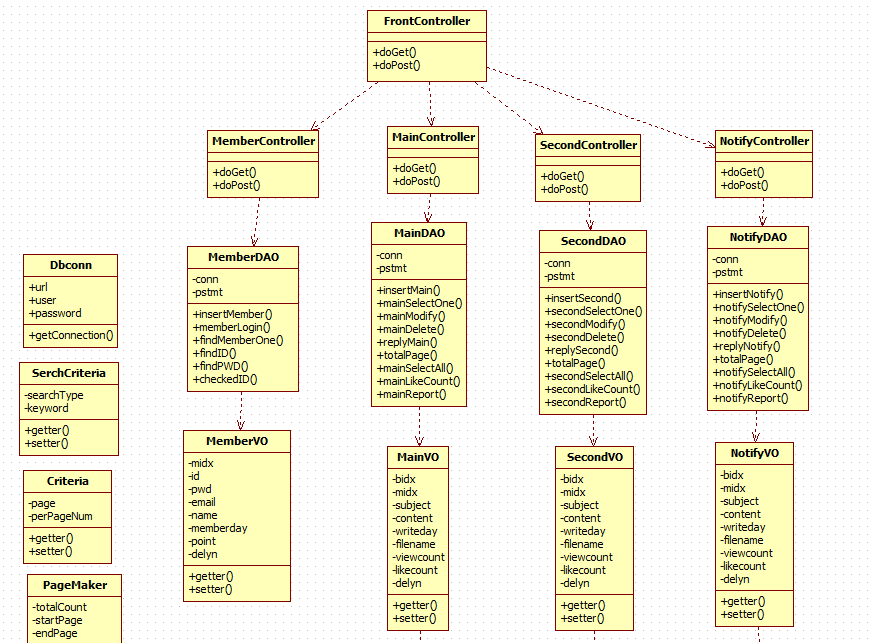
저번 시간에 자바 클래스까지 구상했으니 이번에는 초기화면을 만들어 보겠습니다.

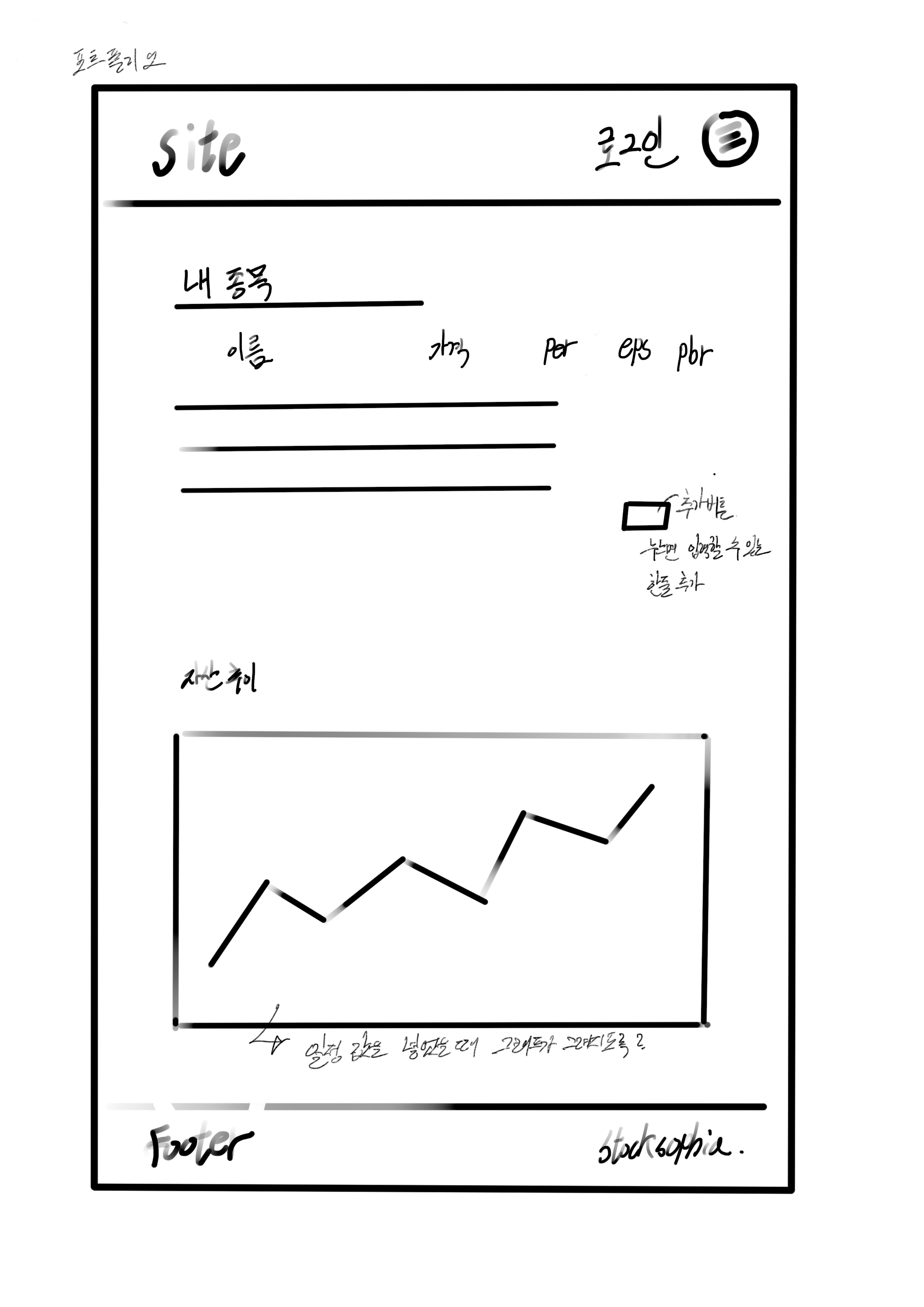
우선 만들어본 초기화면을 보여드리고 간단하게 설명하겠습니다.
왼쪽 상단에 stocksophia를 클릭하면 index 페이지로 이동하게 설정해뒀습니다.
로그인 누르면 로그인으로 이동하고 옆에 아이콘을 클릭할 경우 이동할 수 있는 카테고리가 등장합니다.
로그인한 경우와 아닌 경우 이동할 수 있는 카테고리가 다릅니다.


해당 아이디는 관리자 권한까지 가지고 있어서 관리 페이지까지 보입니다.
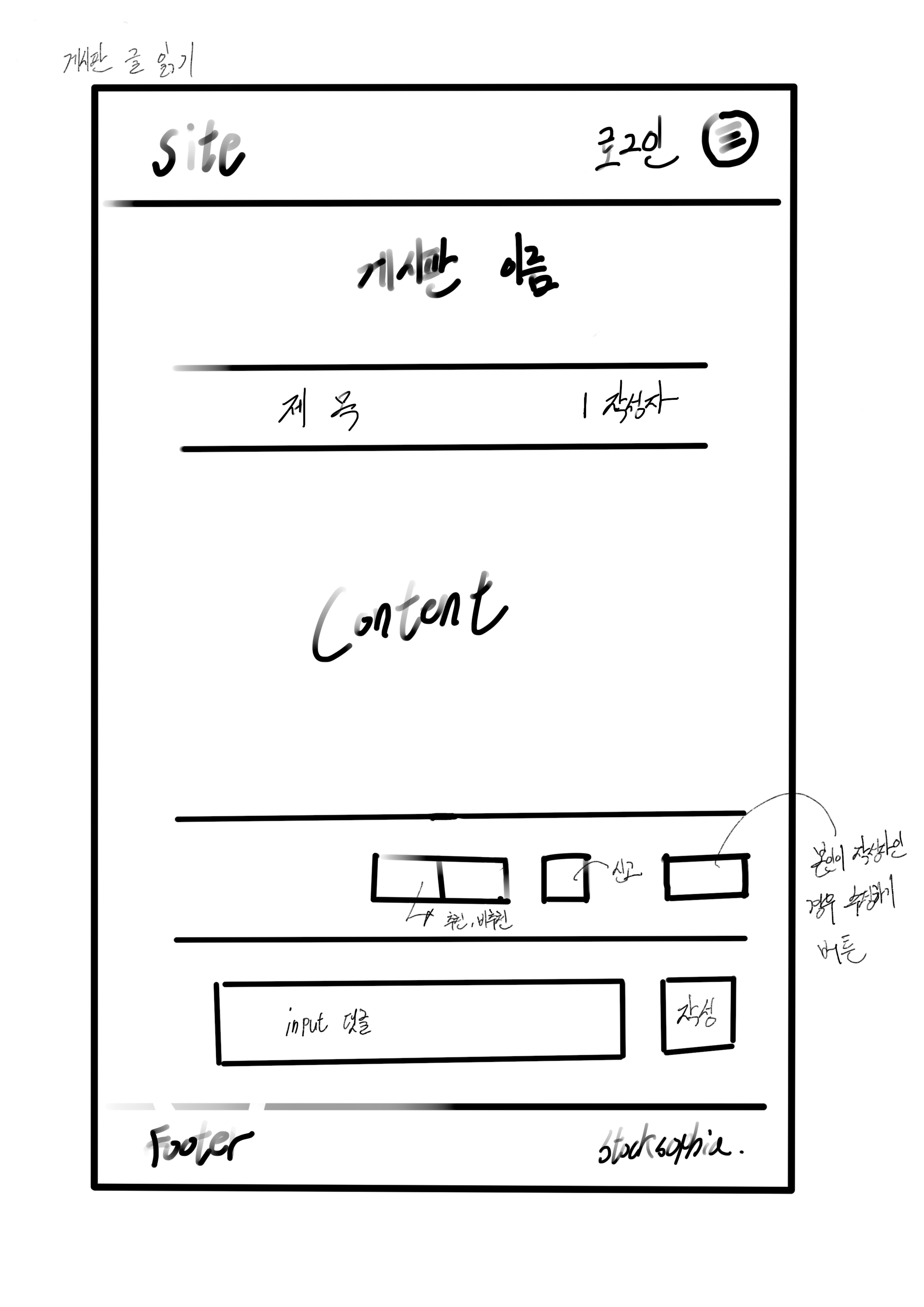
로그인하지 않았을 경우 게시판의 글을 클릭할 수 없고 글쓰기 버튼이 보이지 않습니다.
게시판 글 자체는 가장 최근에 작성한 글 순서대로 DB에서 가져오고 검색과 페이징 기능을 추가했습니다.
페이지 자체는 반응형 웹사이트로 만들었는데 최대 사이즈는 1200px로 설정해뒀습니다.
저는 이 페이지를 만들면서 토글 버튼을 누르면 이동할 수 있는 카테고리를 보여주는 게 가장 어려웠습니다.
때문에 다른사람에게 혹시 도움이 될까 하여 코드를 남겨보겠습니다.
<!-- HTML -->
<div class="dropdown">
<button class="navbar__toggle-btn">
<i class="fas fa-bars fa-2x"></i>
</button>
<div class="navbar__toggle_content" id="myDropdown">
<a href='#'>회원가입</a>
<a href="#">자유게시판</a>
<a href="#">추천게시판</a>
<a href="#">공지사항</a>
</div>
</div>
<script>
// 토글버튼 사용
//javascript
const navbarToggleBtn = document.querySelector('.navbar__toggle-btn');
navbarToggleBtn.addEventListener('click', () => {
document.getElementById("myDropdown").classList.toggle('show');
});
</script>
<style>
.navbar__toggle_content {
display: none;
position: absolute;
right: 0;
min-width: 10px;
float: right;
background-color: var(--color-light-green);
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.show {
display: block;
}
</style>처음에 css 스타일로 토글 컨텐츠에 display : none값을 주어 안 보이게 한 후에
스크립트로 토글 버튼을 누를때 마다 토글 콘텐츠의 디스플레이 값을 변경하게 만들었습니다.
'노트' 카테고리의 다른 글
| 토이 프로젝트 주식 커뮤니티 만들기(7) - JSP 로그인 페이지/ 아이디 찾기/ 비밀번호 찾기 (0) | 2022.06.07 |
|---|---|
| 토이 프로젝트 주식 커뮤니티 만들기(6) - JSP 회원가입 페이지 (0) | 2022.06.05 |
| jQuery 여러 메서드 (0) | 2022.05.19 |
| jQuery 필터링 메서드 (1) | 2022.05.18 |
| jQuery 개요, 기본 문법 (0) | 2022.05.17 |